Websites barrierearmer gestalten – Tipps vom BAK Inklusion für eure Homepage
Zunächst: Es gibt keine barrierefreien Websites – es gibt immer Hürden, die wir nicht alle vermeiden können. Nichtsdestotrotz lassen sich Websites mit kleinen Kniffen relativ barrierearm gestalten. Und dadurch ermöglichen wir auch Menschen mit Behinderung einen leichteren Zugang.
Warum diese Hinweise?
Die Barrierearmut spielt auch im Internet eine große Rolle. Diese Arbeitshilfe soll euch dabei unterstützen, eure Homepage noch besser zu gestalten. So können alle Menschen – auch Menschen mit Behinderungen, wie zum Beispiel einer Sehbeeinträchtigung oder einer Hörbeeinträchtigung – besser darauf zugreifen.
Das Thema kann – je nach technischen Gegebenheiten – sehr umfangreich werden, sodass wir an dieser Stelle nur grundlegende Tipps geben, die sich mit jedem gängigen Content-Management-System (CMS) umsetzen lassen. Und dafür müsst ihr keine Webdeveloper sein!
Ein guter Start, um einen anderen Blick auf eure Website zu bekommen, ist das „Mehr-Sinne-Prinzip“. Ist der Inhalt eurer Homepage noch erfassbar, wenn ein Sinn ausfällt? Denkt also an Alternativ-Texte, Screenreader etc. und probiert diese (wenn möglich) auch selbst einmal aus.
Vorteile für alle! Bots feiern mit euch und schenken euch ein besseres Ranking
Und als kleines Bonbon: Wenn ihr diese Tipps befolgt, freut das auch die Suchmaschinen. So habt ihr bessere Chancen, weiter oben im Ranking zu erscheinen. Denn die Barrierearmut auf euren Homepages bietet Übersichtlichkeit, Verständlichkeit und eine intuitive Bedienbarkeit für alle Nutzenden. Die kleinen Bots der Suchmaschine können also durch ein paar Kniffe eurerseits die Website „blind“ lesen und verstehen. Und das haben die kleinen Dinger besonders gerne. So, jetzt kommen wir aber zur praktischen Umsetzung!
Verständliche Struktur der Website

Macht es den Besuchenden leicht, eure Website zu verstehen. Den Nutzenden muss immer klar sein, wo sie sich gerade befinden. Das kann beispielsweise durch eine deutliche Hervorhebung des Menüpunktes sein.
Bei der Struktur eurer Homepage ist es wichtig, dass ihr nicht zu viele Menüpunkte anbietet. Euer Hauptmenü sollte aus fünf bis maximal sieben Punkten bestehen, damit die Nutzenden nicht überfordert werden. Und diese Oberpunkte sollten klar und verständlich formuliert sein. Achtet generell darauf, dass eure Homepage eine flache Hierarchie hat.
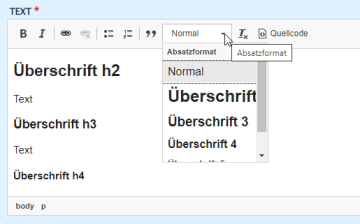
Bei den Unterseiten ist eine Struktur genauso wichtig. Vermeidet lange Textwüsten und setzt Zwischenüberschriften, die die jeweiligen Themen kurz wiedergeben. Achtet beim Setzen auf die Hierarchie der Überschriften, die euch das CMS anbietet.
Ihr könnt euch das wie einen Artikel in der Zeitung vorstellen: Ganz oben kommt die Hauptüberschrift eures Textes, die ihr mit einer h1-Überschrift setzt. Sinnabschnitte werden dann mit einer h2-Überschrift gesetzt. Sollten hier noch weitere Unterteilungen erfolgen, habt ihr die Möglichkeit, auch noch kleinere Einheiten zu nehmen. Ihr könnt bis zu einer h6-Überschrift gehen. Das ergibt aber wirklich in den wenigsten Fällen Sinn, da zu viele Kleineinteilungen eher zur Unübersichtlichkeit neigen. Unsere Empfehlung: Geht höchstens bis zu einer h3-Überschrift hinunter.

Ob eure Homepage leicht zu bedienen ist, könnt ihr überprüfen, in dem ihr die Maus unangetastet lasst. Klingt zwar oldschool – aber für Menschen mit Sehbehinderung ist das immer noch Alltag. Sie nutzen ausschließlich die Tastatur, um über Websites zu navigieren. Also, erreicht ihr mit den Tasten Tab und Enter eure Zielseite? Oder kommt ihr irgendwo nicht weiter? Gegebenenfalls könnt ihr bei der*dem Programmierer*in nachfragen, ob die Linearisierung (wie man sich durch die Homepage bewegt) angepasst werden kann.
Alternativ-Text bei Bildern ausfüllen

Menschen mit einer Sehbehinderung nutzen sogenannte Screenreader, um sich Texte im Netz vorlesen oder sogar taktil als Braillezeile wiedergeben zu lassen. Und diese Screenreader können bis heute auch wirklich nur Text wiedergeben und nichts erkennen, das grafisch dargestellt wird. Dementsprechend können sie auch nicht beschreiben, was auf Bildern und Grafiken zu sehen ist. Da können wir Hobby-Webmaster*innen aber schnell und einfach unterstützen. Jedes CMS bietet die Möglichkeit, einen Alternativ-Text zu den Bildern und Grafiken zu schreiben, die wir hochgeladen haben.
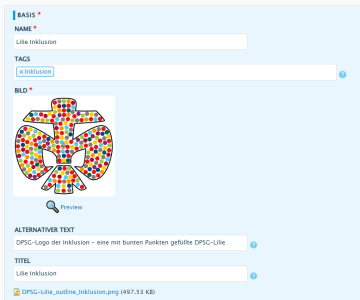
Nutzt diesen Text, um eine „unsichtbare“ Beschreibung für eure Grafik bzw. euer Bild zu geben. Denn dieser Alternativ-Text wird nur im Hintergrund der Website abgespeichert und ist nicht sichtbar. Aber: Die Screenreader können sie vorlesen! Falls ihr Symbolbilder für eure Texte verwendet, bietet es sich an, den Inhalt des Bildes mit dem Artikel in Verbindung zu bringen und auch zu erwähnen, dass es sich nur um ein Symbolbild, also ein dekoratives Bild, handelt.
Achtet auf den Kontrast!
Schwache Farbkontraste können zu einer schlechten Lesbarkeit für Menschen mit Sehbehinderung und damit auch zu Verwirrung führen. Die Schrift sollte sich also deutlich vom Hintergrund abheben. Tipp: Stellt eure Bildschirme doch einmal auf Graustufen um, um zu sehen, ob die Farben sich wirklich gut voneinander abheben. Das gilt übrigens nicht nur für die Schrift, sondern auch für Grafiken. Versucht insgesamt, auf Hintergrund-Grafiken zu verzichten, weil dies die Lesbarkeit des Textes im Vordergrund beeinträchtigen kann.
Stellt den Kontrast eures Bildschirms auf Maximum. Ihr werdet überrascht sein, welche Flächen plötzlich weiß werden und wie einzelne Elemente sogar komplett verschwinden. Es gibt auch Werkzeuge, die euch bei der Überprüfung der Kontraste unterstützen. Ein Beispiel ist Color Contrast Checker – TPGi.
Überprüft zudem, ob eure Inhalte auch ohne bildliche Unterstützung nachvollziehbar sind. Dafür bieten die unterschiedlichen Browser verschiedene Möglichkeiten, um die Bilder auszuschalten.
Achtet außerdem auf die Farbwahl. So ist beispielsweise für Menschen mit Rot-Grün-Blindheit die Unterscheidung dieser Farben ein Problem.
Versucht, die Texte so verständlich wie möglich zu halten!
Es gibt Menschen in Deutschland, die aus vermeintlich leichten Sätzen nur schwer oder gar keinen Sinn herauslesen können. Das kann verschiedene Gründe haben, von Analphabetismus bis hin zur Demenz oder dass Deutsch als Fremdsprache erlernt worden ist. Natürlich wissen wir, dass wir nicht immer alle Menschen abholen können. Aber wenn ihr versucht, eure Texte so einfach wie möglich zu schreiben, können doch mehr Menschen eure Inhalte nachvollziehen als gedacht.
Ihr müsst aber nicht alle Texte eurer Homepage in Leichter Sprache verfassen. Denn Leichte Sprache ist komplizierter, als es sich zunächst anhört. Dafür gibt es Fachleute. Nutzt einfache Sprache bzw. versucht, euch an den folgenden Punkten zu orientieren, die das „Netzwerk Leichte Sprache“ veröffentlicht hat:
- Nutzt Wörter, die etwas einfach und genau beschreiben
- Verzichtet auf Fach-, Fremdwörter und Abkürzungen
- Nutzt kurze Wörter und nutzt bei langen Wörtern den Binde-Strich
- Nutzt Verben und aktive Wörter
- Versucht auf Genitiv und Konjunktiv zu verzichten
- Bleibt positiv in euren Wörtern
- Benutzt immer die gleichen Wörter für die gleichen Dinge
Wenn ihr all das befolgt, kann es sein, dass ihr euch von der „Normalsprache“ deutlich entfernt. Das ist natürlich auch nicht ganz sinnvoll. Aber überlegt euch einmal, welche Punkte euch besonders wichtig sind. Diese könnt ihr dann auch in einem gesonderten Menü-Punkt unter „Einfache Sprache“ in ebendieser Form wiedergeben. Für alle anderen Texte gibt es zahlreiche Tools im Web, die eure Texte auf zu viele Füllwörter und Lesbarkeit überprüfen. Holt euch auch gerne einen Menschen, der eure Texte noch nicht kennt, und lasst sie von diesem gegenlesen!
Automatische Untertitel bei Videos
Wenn ihr Videos auf eurer Homepage oder in den sozialen Netzwerken zur Verfügung stellt, bieten gängige Videoplattformen auch automatische Untertitel an. Mit der künstlichen Intelligenz, die sich dahinter verbirgt, werden die kleinen Schriftzeilen wie aus Zauberhand erstellt. Alternativ könnt ihr beim Schneiden des Videos die Untertitel selbst einfügen. Das hilft Menschen, die gar nichts oder kaum etwas hören, euer Video zu verstehen.
Übersetzen in Gebärdensprache
Habt ihr vielleicht eine Person in eurem Umfeld, die eure Texte in Gebärden übersetzen kann? Perfekt! Dann lasst sie das Gesprochene gebärden und fügt es bei Videos als kleines Fenster mit ein. Denn besonders Menschen, die gehörlos sind und Probleme mit dem Lesen haben, werden es euch danken.
Der Profi-Tipp: Das Design ausstellen
Geht noch einen Schritt weiter und schaltet das Design (CSS) der Website mit dem Developer-Tool aus (in jedem Browser über „Anzeigen“ als Entwickler/Developer abrufbar). Ist die Struktur auch ohne Design nachvollziehbar? Wird das Menü an oberster Stelle angezeigt? Hat der Text eine gute Struktur? Sind alle Überschriften (h1-h3) richtig gesetzt? So könnt ihr viele Hindernisse aus dem Weg räumen!
von Sebastian Schmitt und Friederike Günther – Bundesarbeitskreis Inklusion

